-
Tutos CSS/HTML
-
Par ~FancyFii~ le 1 Août 2014 à 22:07
Vous aimeriez un blog plus personnelle ?

Voici le code CSS (à placer dans vos CSS) pour personnalisé vos titres de modules :
#module_menu_contenuXXXXXXXXX {background: url("http://ekladata.com/-TN3iYQ5KRY_aXqiBkB9lPUbPIE.png") no-repeat 50% 0%;}Remplacer les "X" par le code de votre module, voici comment avoir ce code :
#1: Faites clique droit sur la page de votre blog (n'importe laquelle) et cliquer sur "Afficher le code source de la page"

#2: La vous aller voir une fenêtre remplis de code incompréhensible va apparaitre :
Faites : Ctrl + F et tapez le titre de votre module :


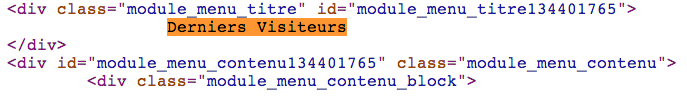
Vous voyez maintenant le code... Donc vous devez prendre les chiffres après :
module_menu_contenu134401765
Et c'est ces chiffres que vous allez mettre à la place des "X" du code :)
Répéter le code CSS autant de fois que vous désirer ;)
Petit conseil pour terminer ;) faites ceci :

Mettez la hauteur à 0, moi c'est parce que j'ai mis des petits coeurs ;) Bref vous allez juste supprimer vos anciens titres affreux ;)
 votre commentaire
votre commentaire
-
Par ~FancyFii~ le 1 Août 2014 à 19:38
#1: Aller dans la barre du haut et sélectionner Apparence>Modifier le thème.

#2: Descendez tout en bas et vous verrez "Ajouter du CSS", cliquer là dessus.

#3: Ceci apparaitra :

Bon surement pour vous elle sera vide ;) bref vous n'aurez qu'à entrer vos codes la dedans et hop :)
 votre commentaire
votre commentaire
-
Par ~FancyFii~ le 1 Août 2014 à 19:29
Vous venez de terminer votre bannière mais malheureusement elle dépasse les 400ko ?
Insérer ce code dans vos CSS :
#header { height:TAILLE DE LA HAUTEURpx; background:transparent url(ADRESSE DU HEADER) center top no-repeat; }Insérer la hauteur de votre créas et n'oublier pas l'URL de votre header ;) Je vous conseille de placé votre header dans une page privé et copier + coller l'URL.
 votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Le graphisme dans toute sa splendeur...